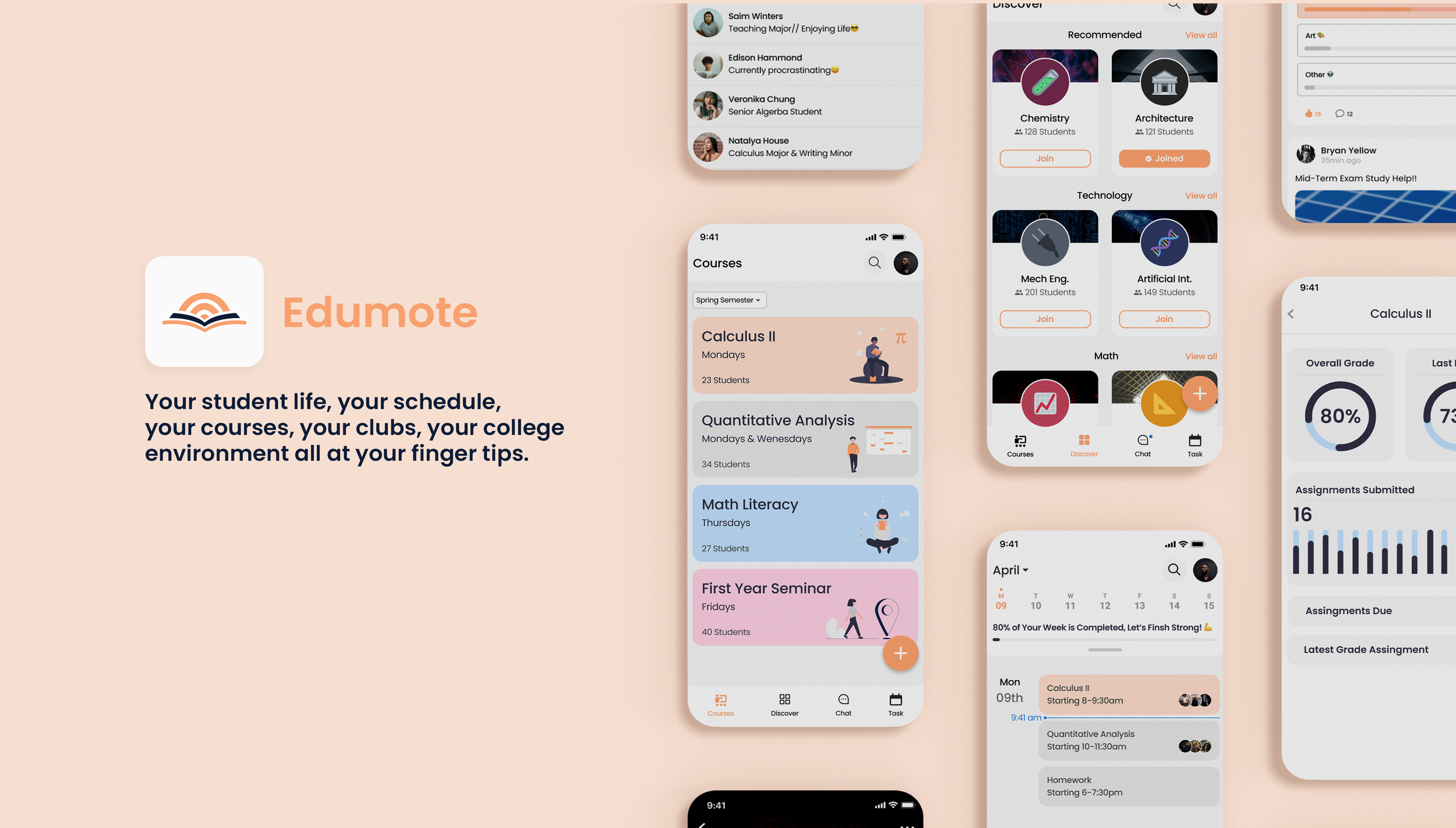
Edumote
Project Overview
In my free time as a freshman, I worked on a conceptual project called Edumote. An application colleges could integrate into their academic resources. Students can interact with school content by combining educational and social networking elements.
Roles:
User Research
Visual Design
Prototyping
Team:
Just Me With Mentor Help Along The Away
Timeline:
3 Months
Personal Project
Tools:
Figma
Miro
Scope
The Problem
My classmates and I became acquainted with the new responsibilities that college brought after being admitted to Lesley University. As a result of the pandemic, most of our classes and events were held in remote locations. Additionally, the pandemic exacerbated many problems already present. As college progresses, there may be opportunities to enhance the social and learning experience.
The Objective
Using Edumote, college students can stay on top of their work more effectively by staying up-to-date on their assignments. Additionally, they have access to a social environment where they can connect with others.
At a High Level
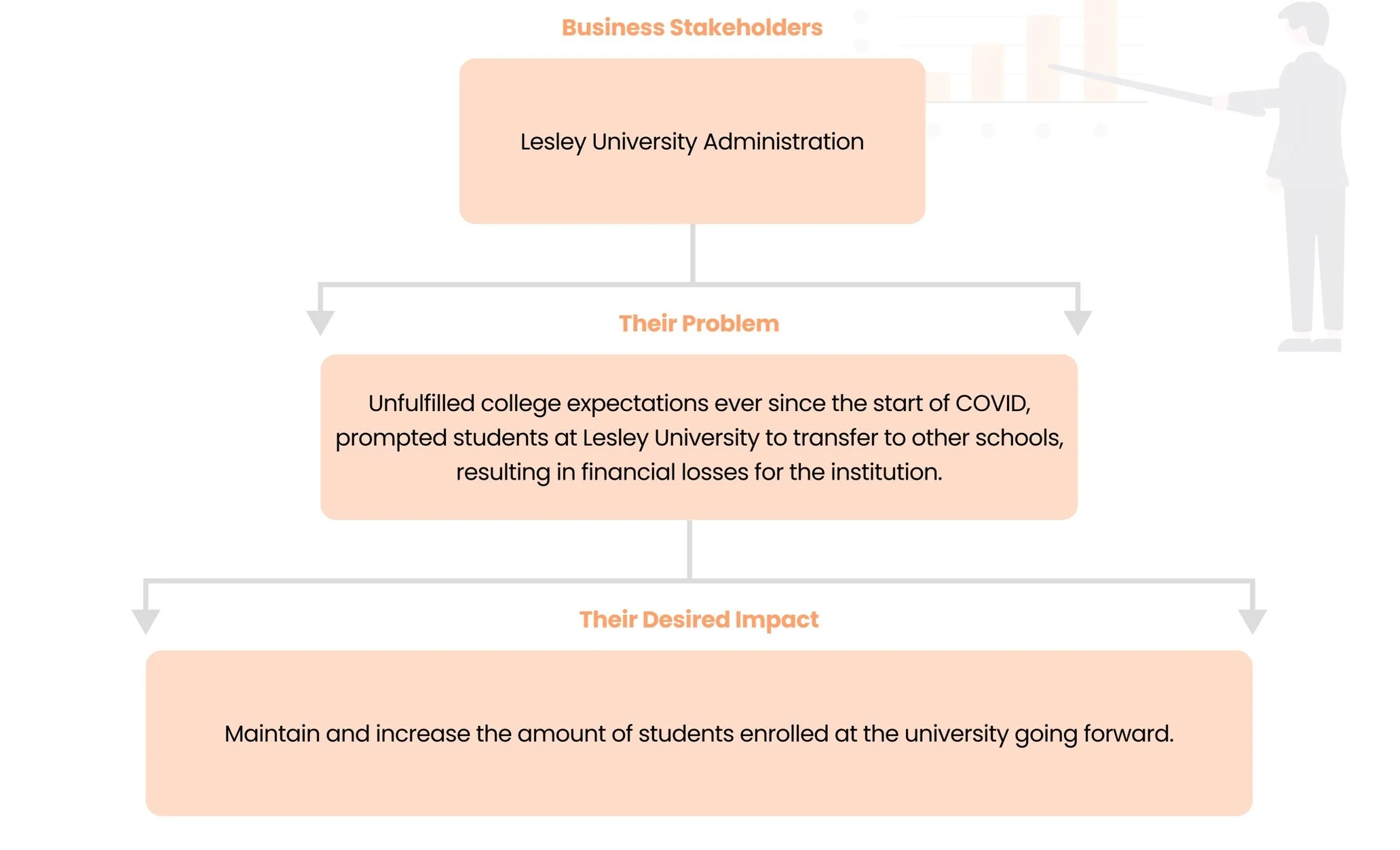
College Administration’s Goals
Prior to solving for specific user outcomes, I identified broader goals, such as the business impact. The student goals were my highest priority, but I still had to demonstrate to the administration why they should be interested in taking action. As a result of not being able to meet the student needs, Lesley University lost profit on their enrollment.
Gaining Familiarity
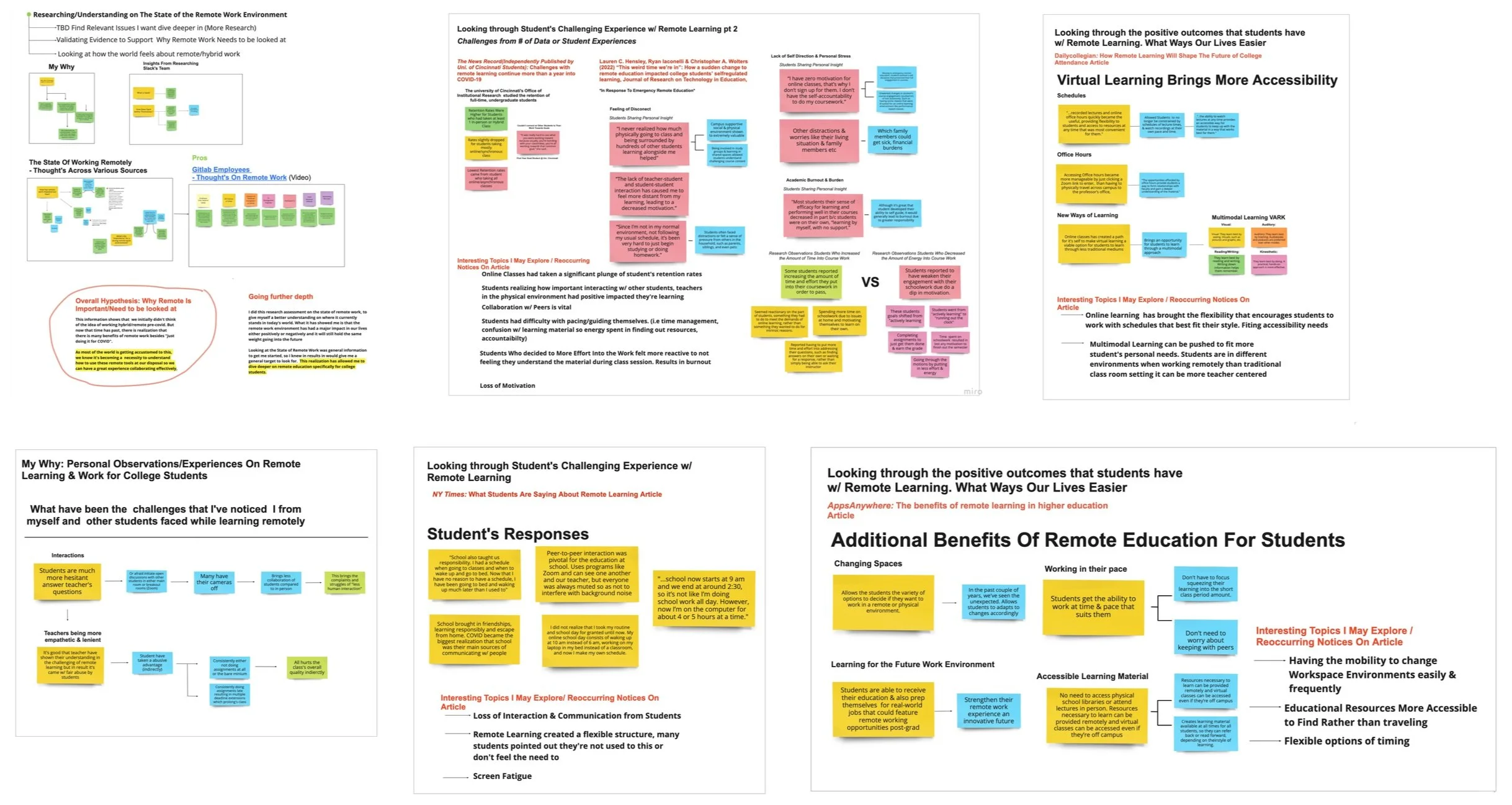
Mind Mapping
I realized there were a lot of things I didn't know when I initially began investigating the problem, so I did some research on current remote education trends. Students have written articles about how they have dealt with this format, the pros and cons of remote education, and why it is important to faculty members.
A common observation while going through the articles was how COVID-19, students changed how they connected with other people and places related to learning. This made self-regulated learning more difficult, showing that environment, interaction, motivation, and learning are connected
User Interviews
After becoming acquainted with the realm of remote education through the mind-map exercise, I chose to conduct interviews with six undergraduate students from Lesley University. The aim was to understand their current experiences in adapting to remote education.
Some of the questions included:
01) Based on your personal experience, what has been your challenges with learning remotely and why?
02) How has remote education impacted your preferred way of learning and why?
03) Moving past COVID, how critical or unimportant do you think remote work and learning will have in your future endeavors and why?
Some of the interviewee responses.
Narrowing Paint Point Opportunities
By using mind maps and surveys, I was able to identify common themes among students.In addition, in order to limit myself, I excluded other potential themes.
Wait, a New Surprise!?
Social Media Uses
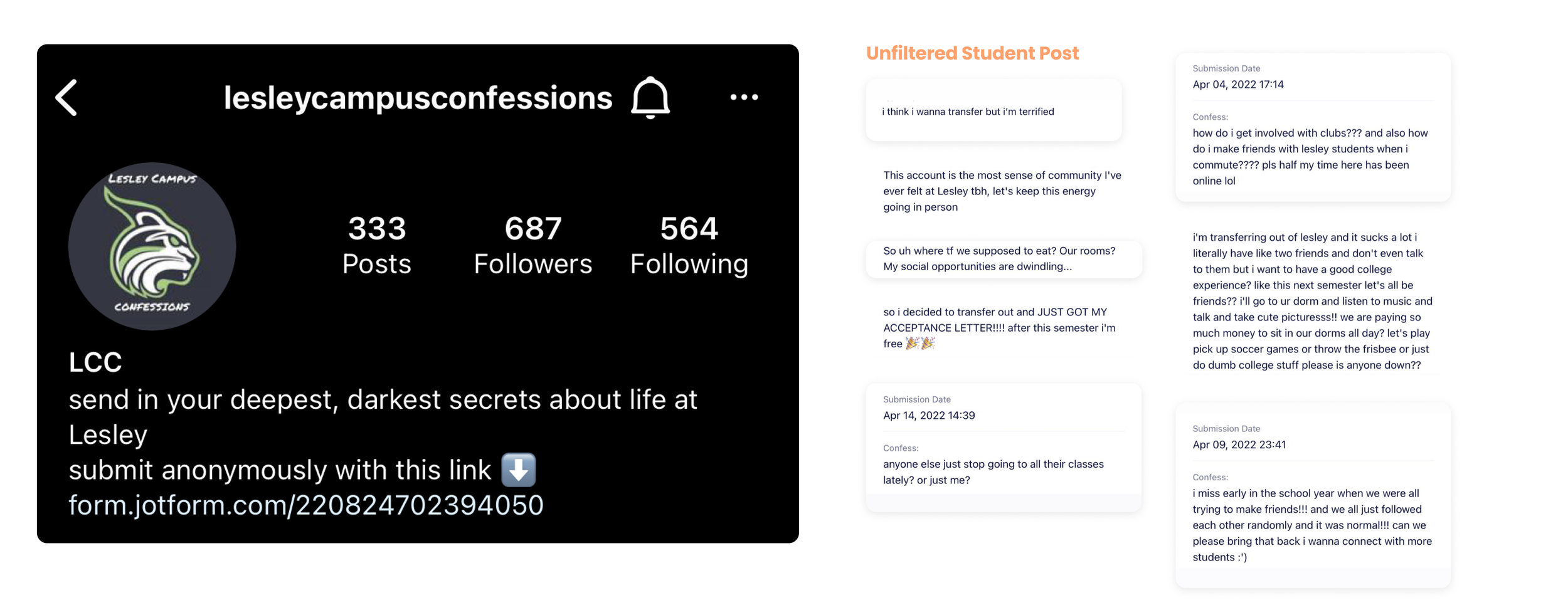
Reading what students talked about was one thing, but exploring what they did was another. I had discovered a social media account that students used In order to cope with remote life, many students created groups on social media to express their frustrations about leaving the school as well as their enjoyment of the new community it provided.
Understanding Our User
Persona
In my user research, I synthesized many of my conclusions using a persona. Information about users could be extracted in a variety of ways. As a result, I decided to focus on one persona that was relevant to the main pain point themes.
Customer Marketing Journey
Knowing what Jayson Edwards and other Lesley University students may experience. Students would still need to discover Edumote. Developing a conceptual product requires understanding how to gather, attract, and retain users such as Jayson Edwards.
Earliest Experiment We Could Make & Learn From
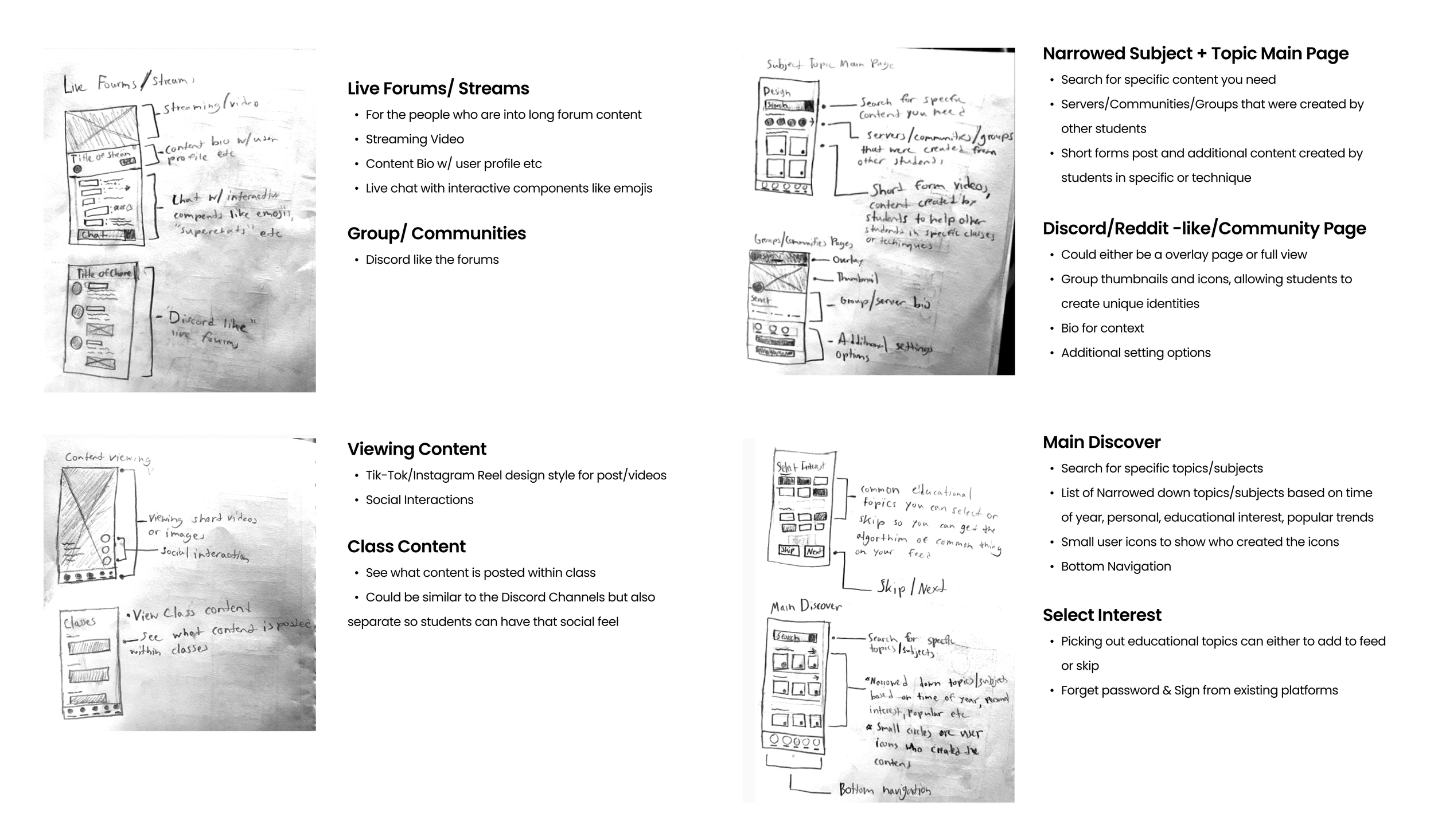
Wireframes
This sketch is based on my research into what other social media platforms are doing to grow, as well as interviews with students about what features they prefer on social media and remote tools. With these features, I thought about how students would interact with them.
Measuring Key Results
It was important for me to validate the earliest versions of the product with current students. By checking my progress, I was able to pivot quickly and stay on track. As a result of the overall feedback, I was able to continue iterating.
Changes, Changes and Changes…
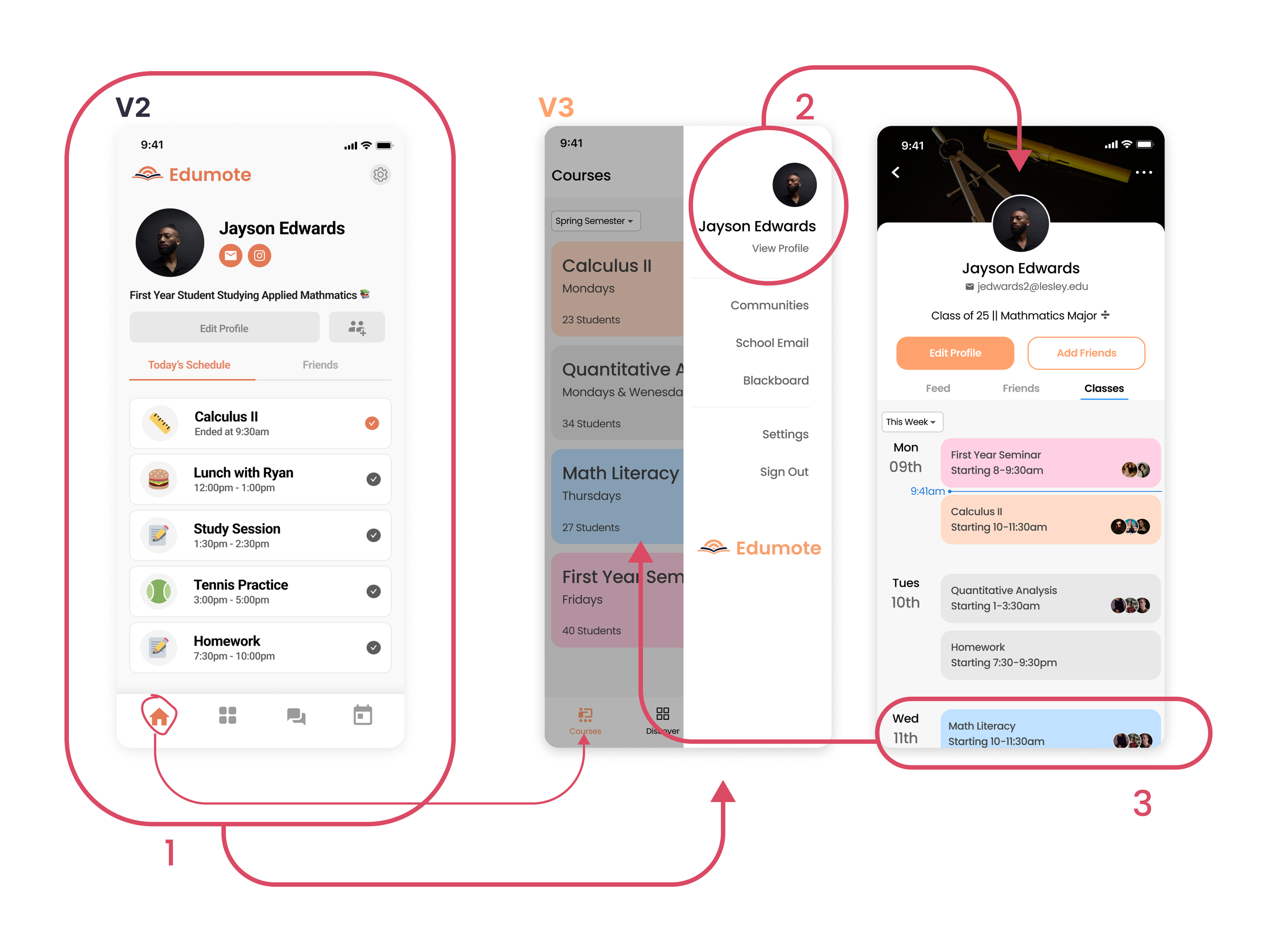
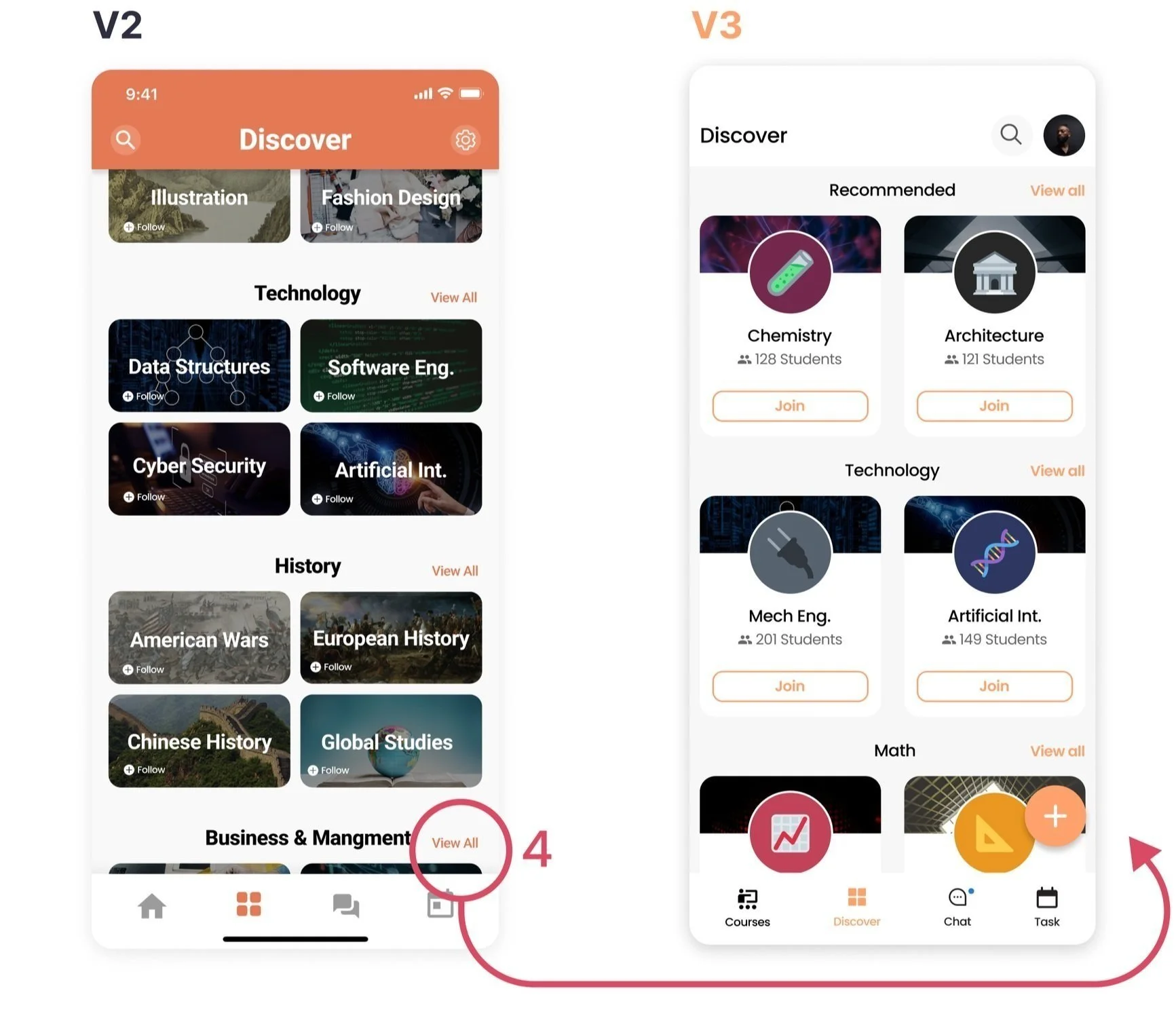
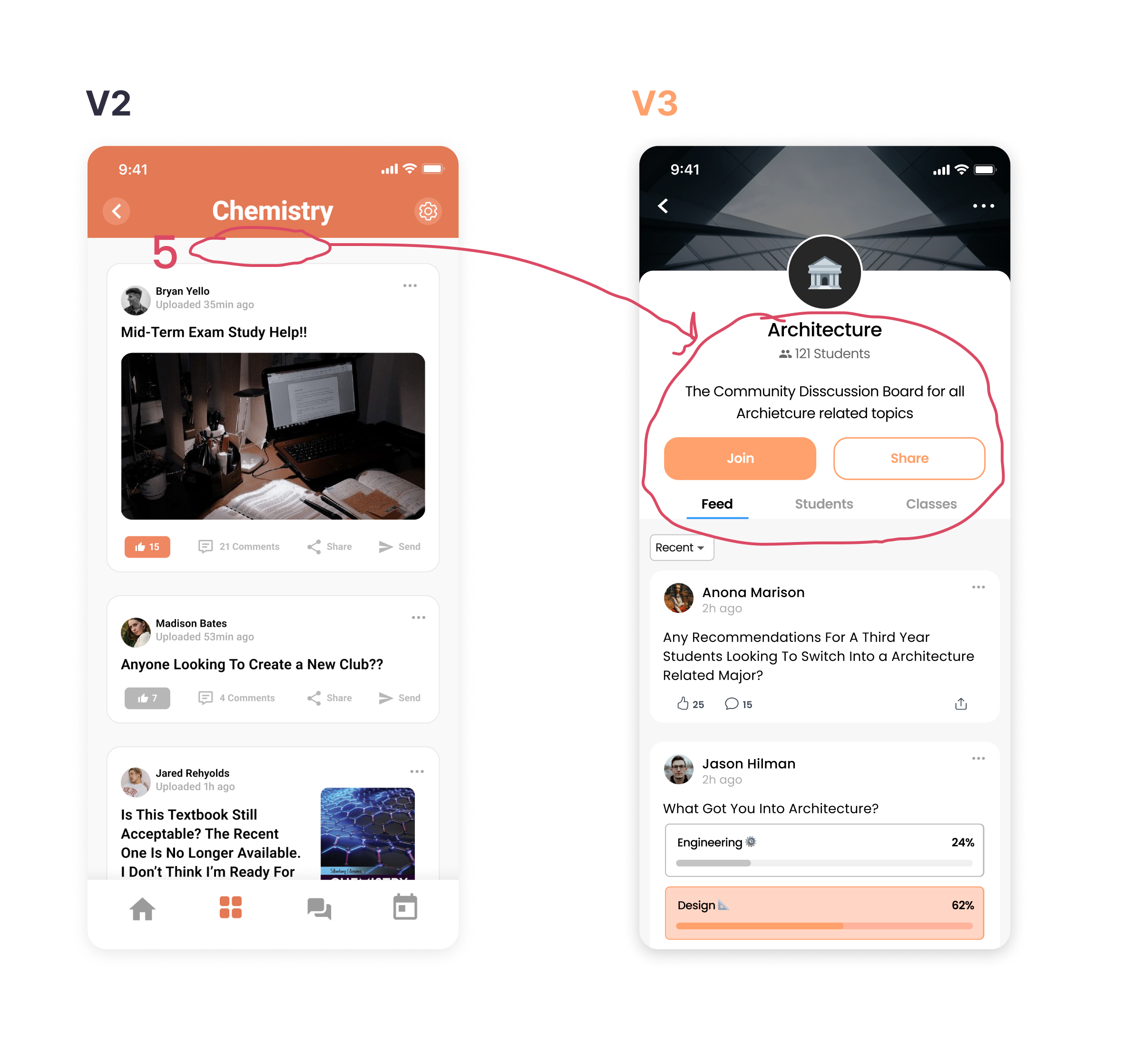
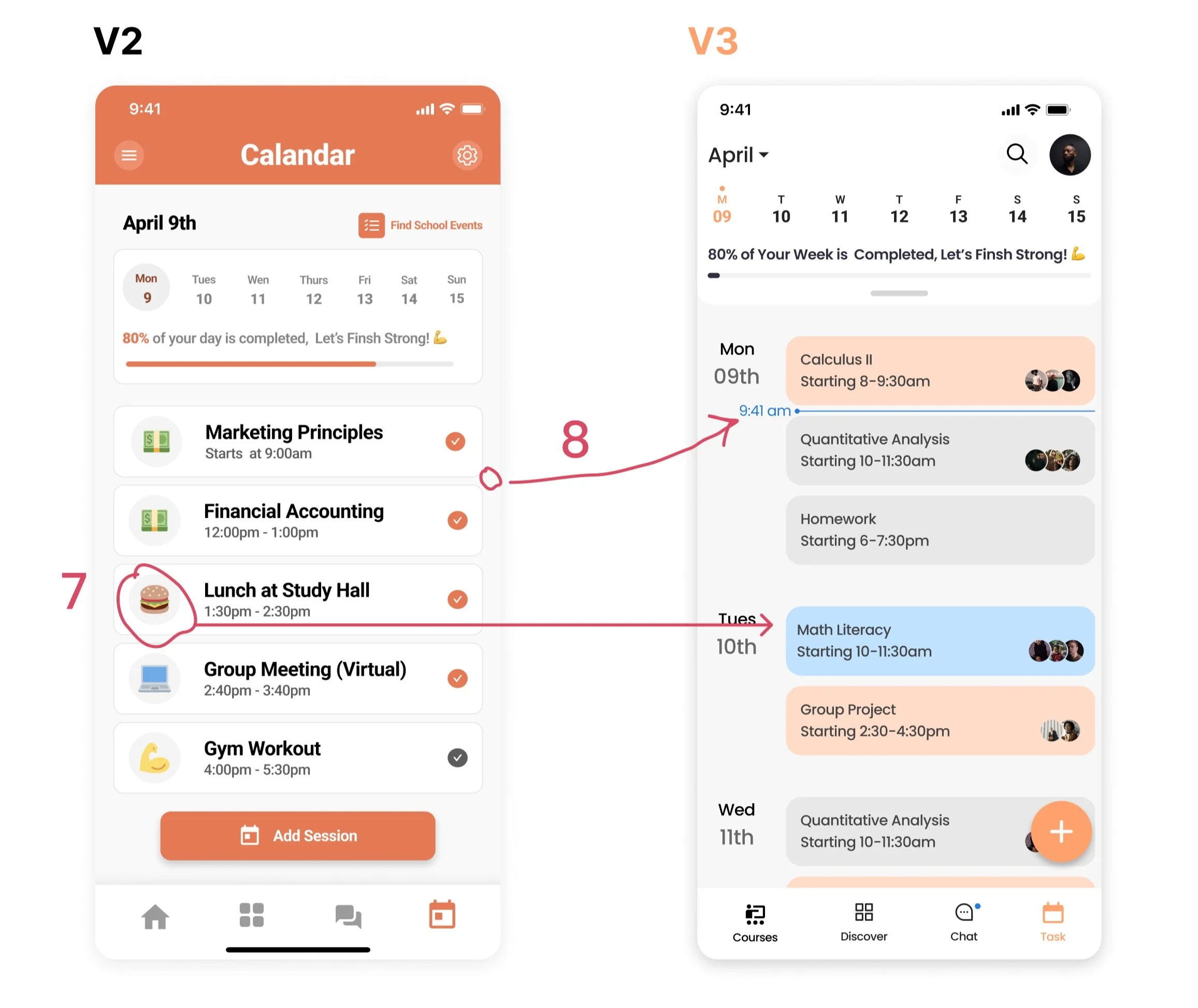
Iterating from V2 to V3
I made changes based on feedback from mentors and other students to align with Edumote's vision. By making many compromises, I was able to narrow down the features that students would find most valuable.
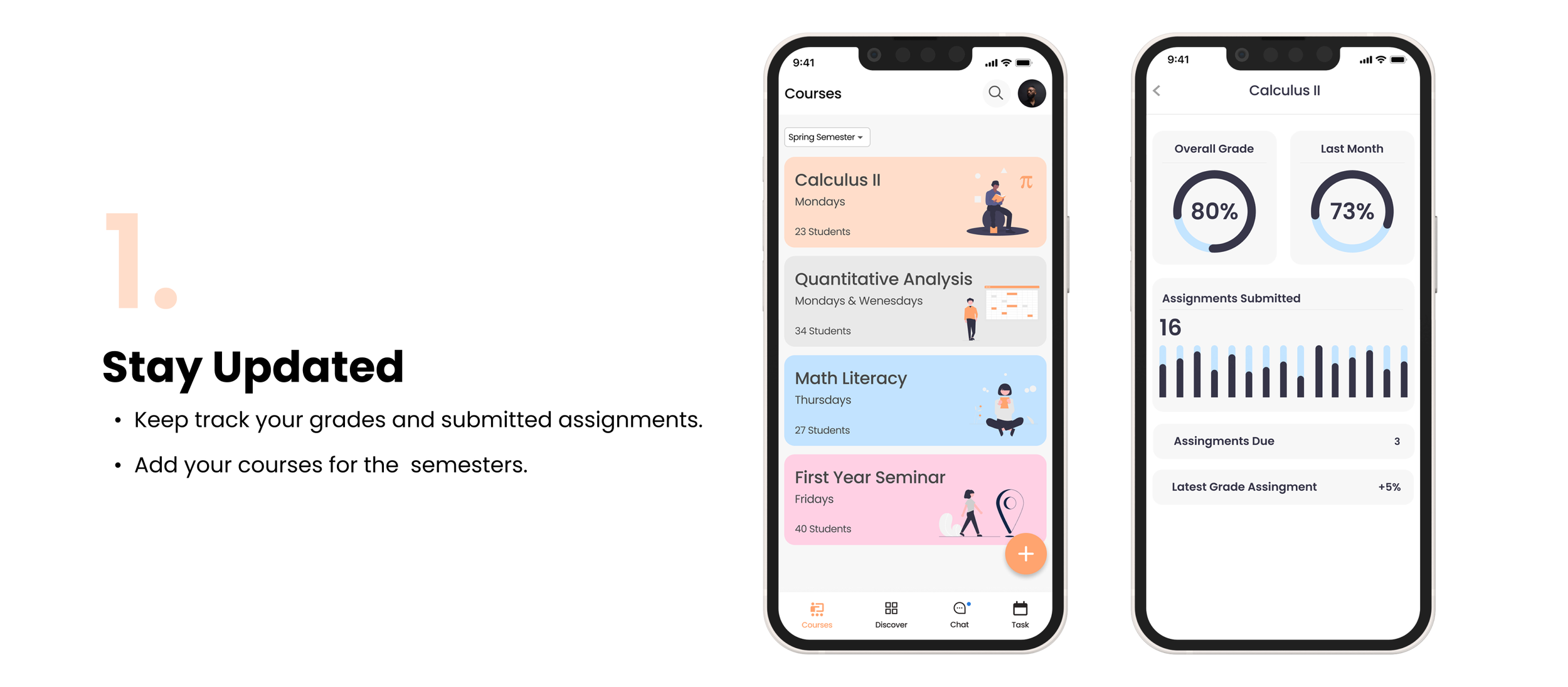
1) The "Profile" page was swapped with "Courses" to address their priority of staying organized with their tasks.
2) Based on priority needs, the profile page was moved to a side menu..
3) For consistency, the colors of tasks were matched to those of their corresponding course pages.
4) A significant design element was its focus on student-generated content, evident in the inclusion of a "+ button" on every page.
5) To provide more context for students, we added extra community board information such as the number of students, bios, and buttons to join and share.
7) Visual indicator to evoke the previous theme of students feeling overwhelmed by the new environment.
8) Task emojis were removed from the main UI & reserved for more "social" elements like the Discover section.
“Painpoint” to “Painkiller” Features
Navigating Through
User Flow
Because social apps favor jumping from one content to another, the structure of Edumote may not always be seen as linear flow. In an attempt to gain more clarity on an upcoming assignment from a peer student, I took our persona through the hypothetical flow of reaching out to a classmate for clarification.
The green dot now signifies all available methods for a student to contact and schedule meetings with others.
Visual Language
Component Building Blocks
Components were developed from scratch using Google Classroom, calendar, and social media applications as inspiration. Real-world scenarios would involve sharing this library with developers and the PM to figure out what's feasible and if the features are aligned with our business objectives.
Colors & Typography Styleguide
This logo resembles a notebook that opens into a wifi symbol. As a result of working in siloed environments, the decision for the colors was pushed toward a lighter hue.
Future Roadmap & Learnings
A Hybrid Use Beyond The Pandemic
When I began this project, most classes at my school were being held remotely. Edumote was originally designed to solve student issues that pandemics caused, but as time passed on, more schools opened up again. Through COVID, Edumote has the opportunity to expand social connections within colleges in the future.
Expanding to a Website
Following my presentation of early mockups, faculty members asked about the possibility of a desktop platform. Although I thought about it, I concluded that a mobile app was the most effective way to go based on what students were doing today. It would be better to allow both options in the future.
Going through another test
In this version 3 iteration, it's essential to move forward with real-life development by engineers and introduce an MVP to the market. This enables users to test it in real time, providing more feedback within the context of from student scenarios.